GILT
Integrating a Feature
My Role: User Experience Designer
My Team: Annie Meng, Frenchy French
Scope: 3 weeks
Client
Gilt is an e-tailer that sells designer labels for women, men, children and home as well as travel and lifestyle at up to 70% off retail.
Challenge
With companies like Pinterest and Polyvore either moving into e-commerce or expanding the role of social on their existing commerce platforms, Gilt would like to explore a social feature for users of their app. The intent is to foster connections between users and brands to increase engagement and drive sales.
Final Problem Statement
Current customers have numerous options for buying upscale jewelry and timepieces from department stores to online retailers. Trust in the brand and a emotional connection are the main transaction drivers when users buy expensive pieces.
How might we create a more engaging and trustworthy experience for users on brightsociety.com?
Client & Market Research
Since our team was brought in after the current website was designed, we first needed to understand our client, its competitors, the market and the current website.
our research methods
- Stakeholder Interviews
- Heuristic Analysis
- Card Sorting
- Usability Testing (current website)
- Market Research
- Competitive and Comparative Analysis
- Feature Analysis
- Contextual Inquiry
OUR Major Findings
- Categorization could be improved.
- Product information could be increased for better accessibility and usability.
- Look and content could be elevated to foster a more luxury and trustworthy experience.
- Users liked Product Concierge feature and easy checkout process.
- Users confused by business model and filters.
User Research
With knowledge about Gilt and its core customers, we could now move on to user research. Because of our short time frame, we needed to identify users quickly. We created a short screener survey with questions about demographics and online shopping and sent it out to our individual Facebook communities. We received 28 responses within 24 hours and were able to identify 5 users for our Research Survey and 2 users for interviews.
Interviews would give us qualitative data, but we wanted to quickly gather quantitative data. We created a Research Survey with 10 questions about online shopping and social media habits and sent this survey via Facebook and also emailed specific people who were close to Gilt’s core customer demographics. We discovered that:
Facebook and Instagram are the most used social media apps
50% of our survey users browse online 3–7 days per week
30% share items they like or bought on social media
Now, it was time to gather qualitative data through user interviews. We interviewed 6 people in total. 2 of the interviewees were identified through the screener survey. 3 of the interviewees shopped or had shopped with Gilt. 5 of the interviewees used social media for fashion inspiration. All were regular shoppers online. With three of us on the team, we were able to split roles. One person would interview the user, the second person would take notes and the third person would record the session. We would then switch roles for our next interview.
Trust
Value for investment
Personable customer service
being Educated about what I’m buying
Emotional connection with purchases
Using our research findings, we created 3 personas - Barbara, Amanda and Michael. These personas were also an extension of personas already created for Bright Society from a marketing firm.
Meet Barbara, our Primary Persona
Meet Amanda, our Secondary Persona
Meet Michael, our Tertiary Persona
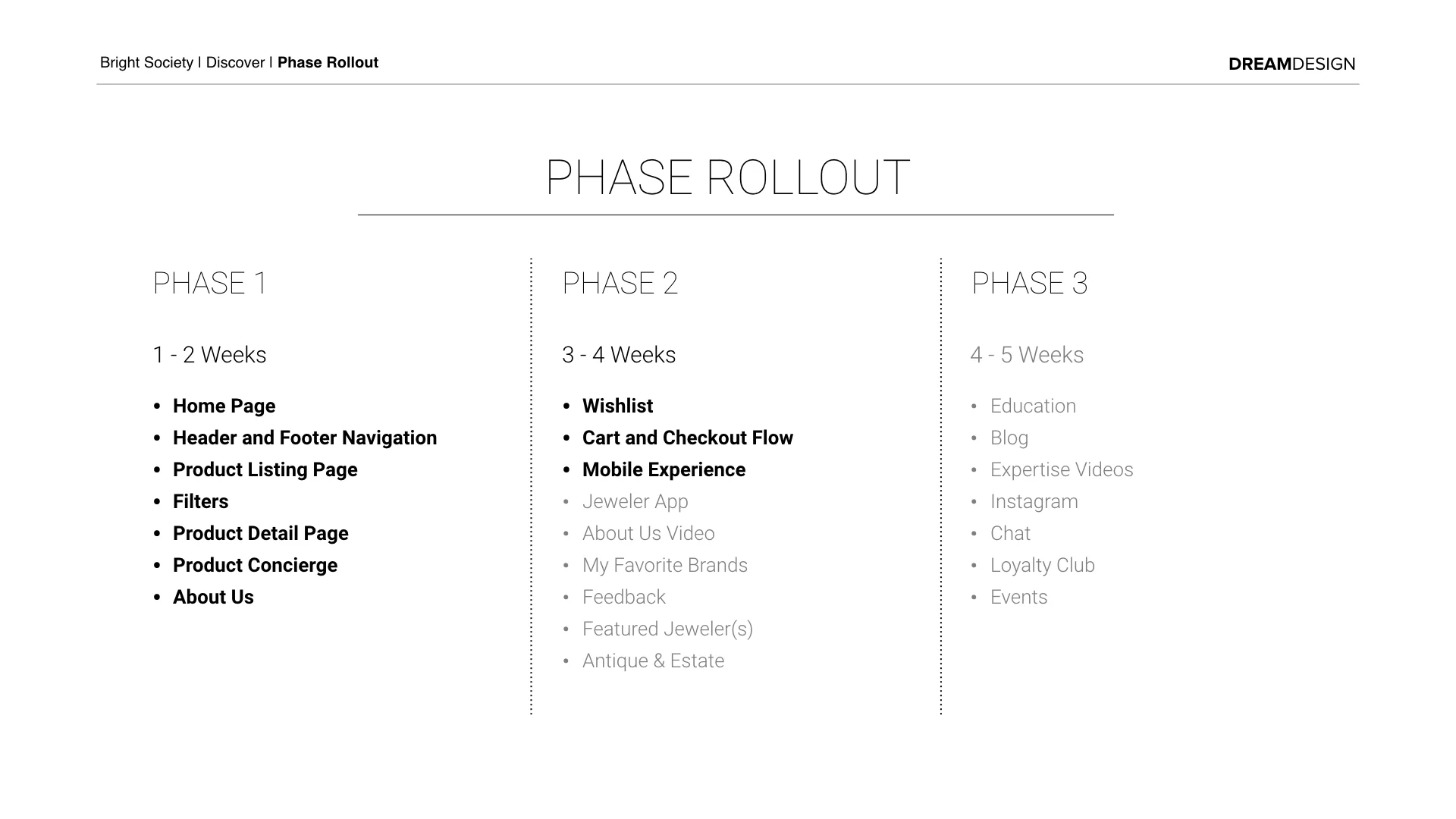
Feature Prioritization
Having defined our personas, we then discussed which features would be most important to Barbara, Amanda and Michael. Using the MoSCoW method, we prioritized all features and then planned a Phase Rollout for a MVP within the time period we had left. Our goal was to finish designing all Phase 1 features. In the end, we were able to design all seven features in Phase 1 as well three of nine features in Phase 2.
Design
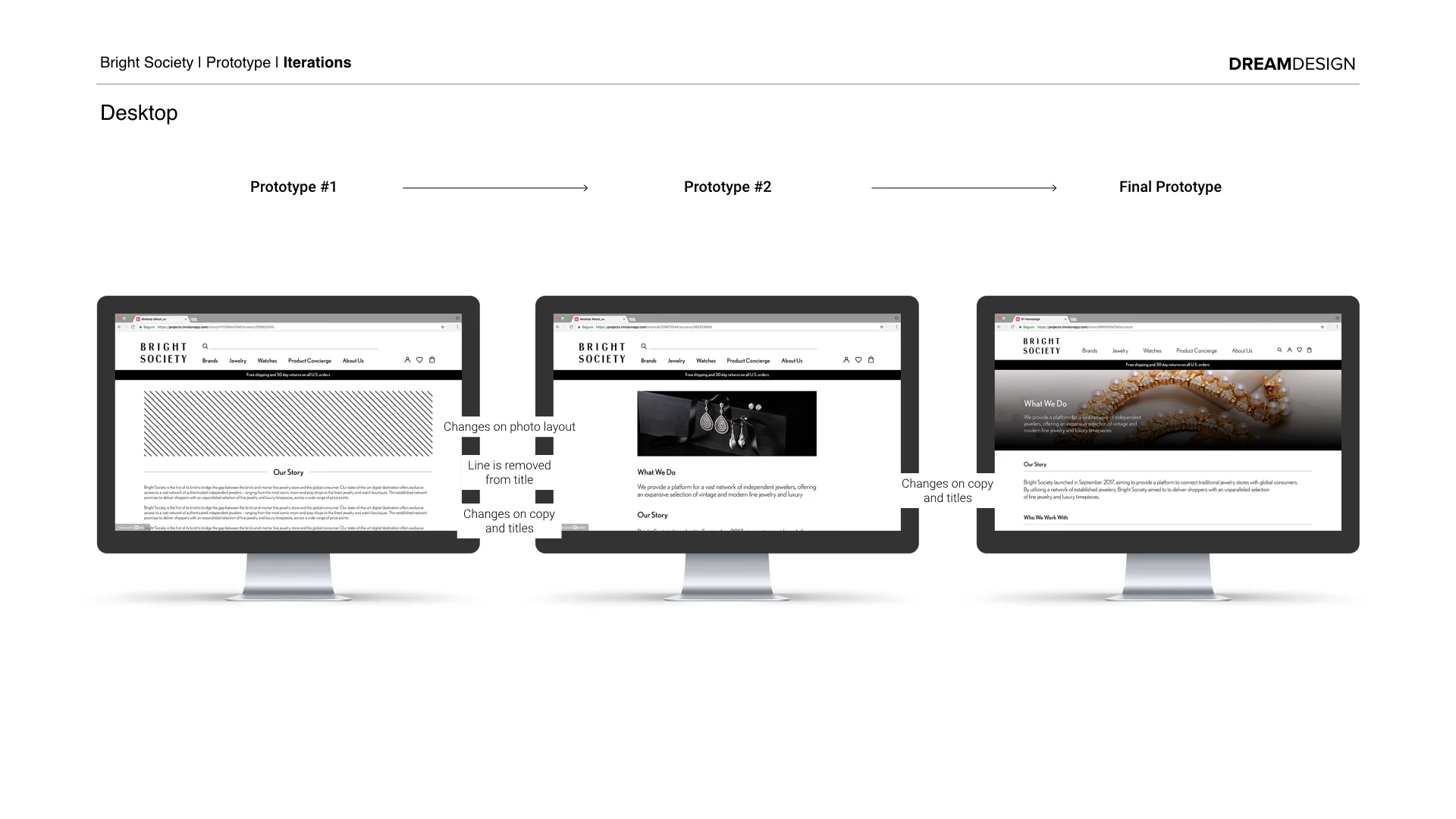
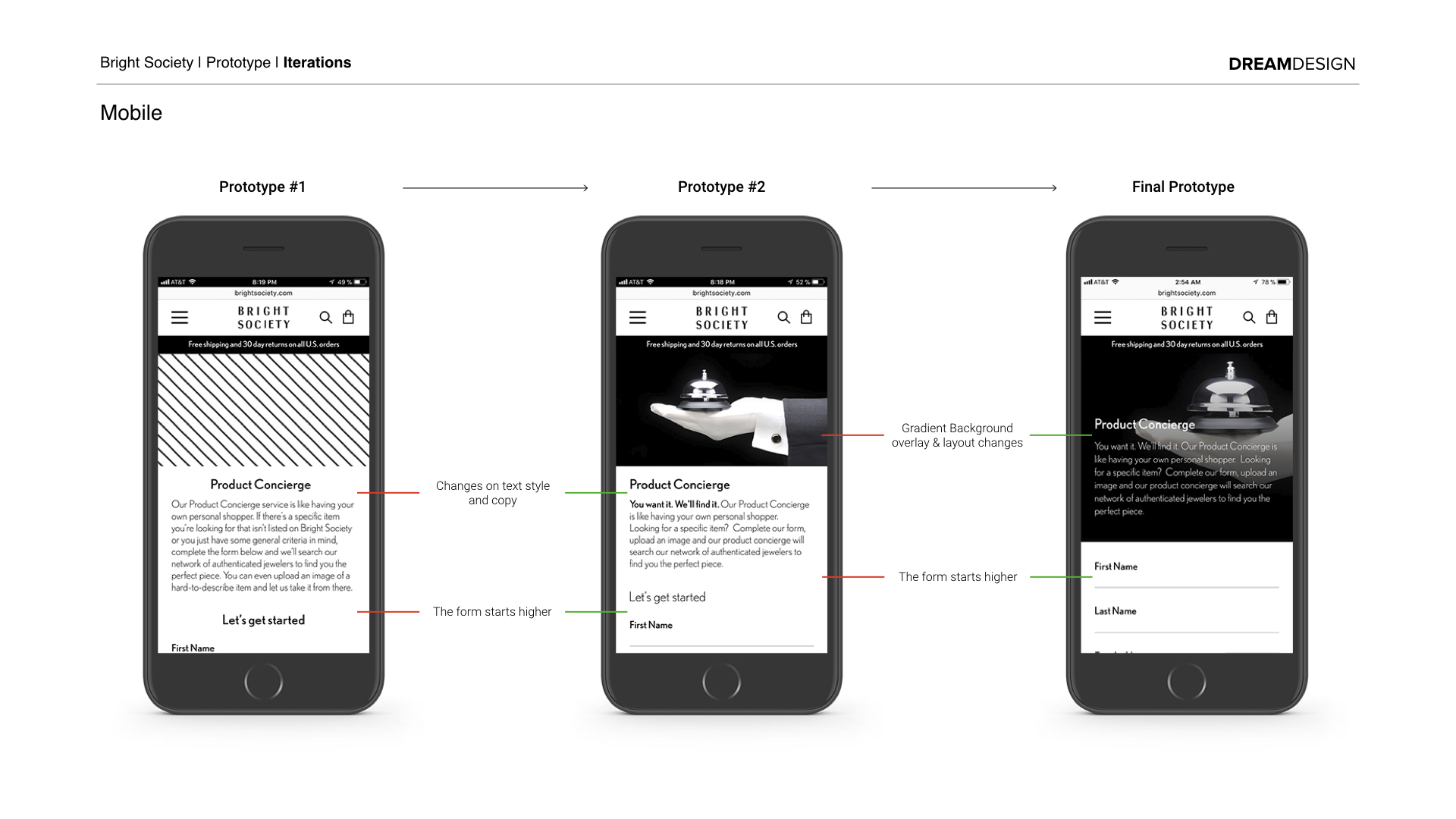
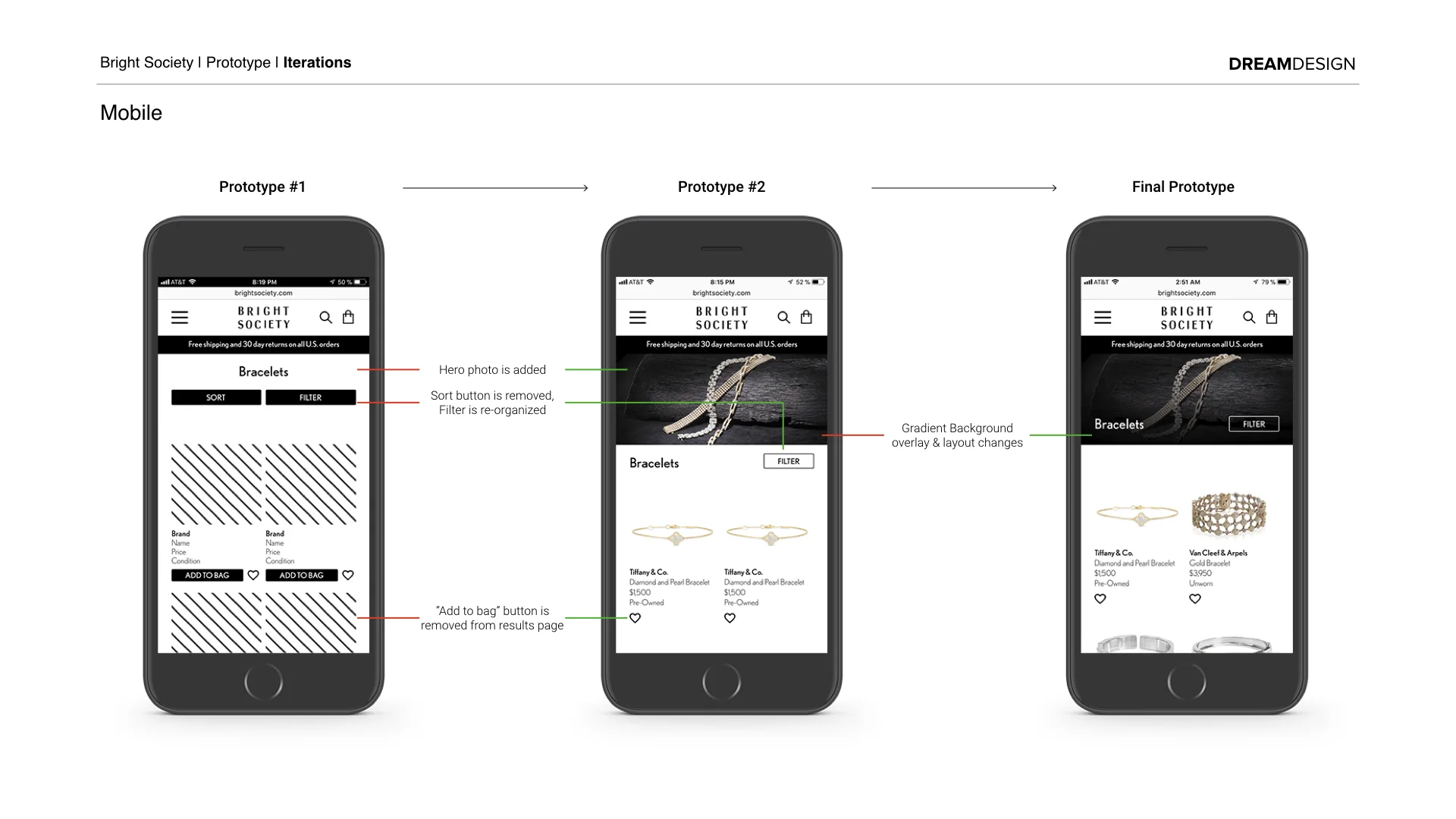
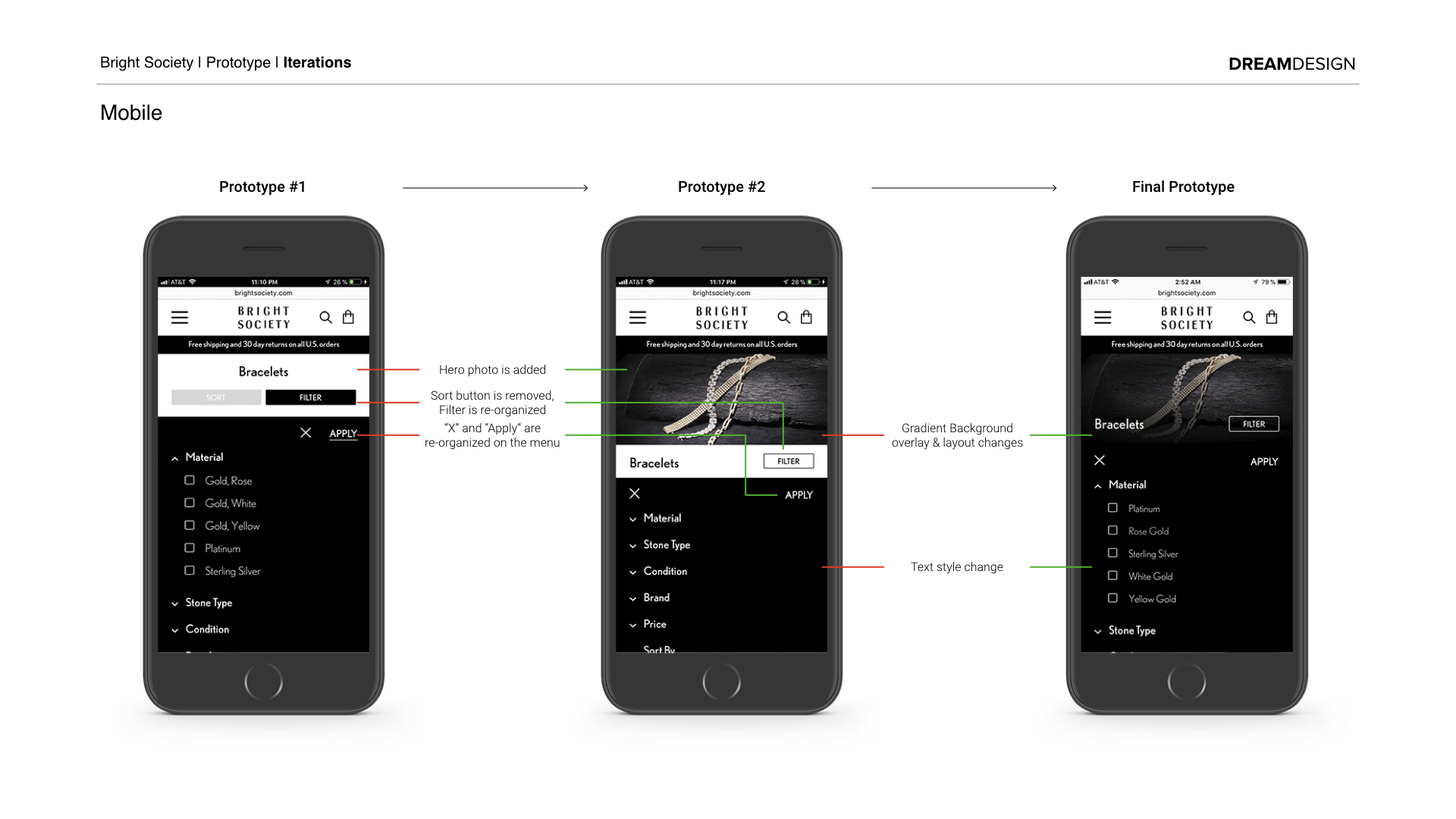
In the last 7 days of the project, our team wireframed, usability tested and iterated two prototypes for desktop and mobile in medium fidelity. For our final presentation to the client, we updated our prototypes to high fidelity with color and photos.
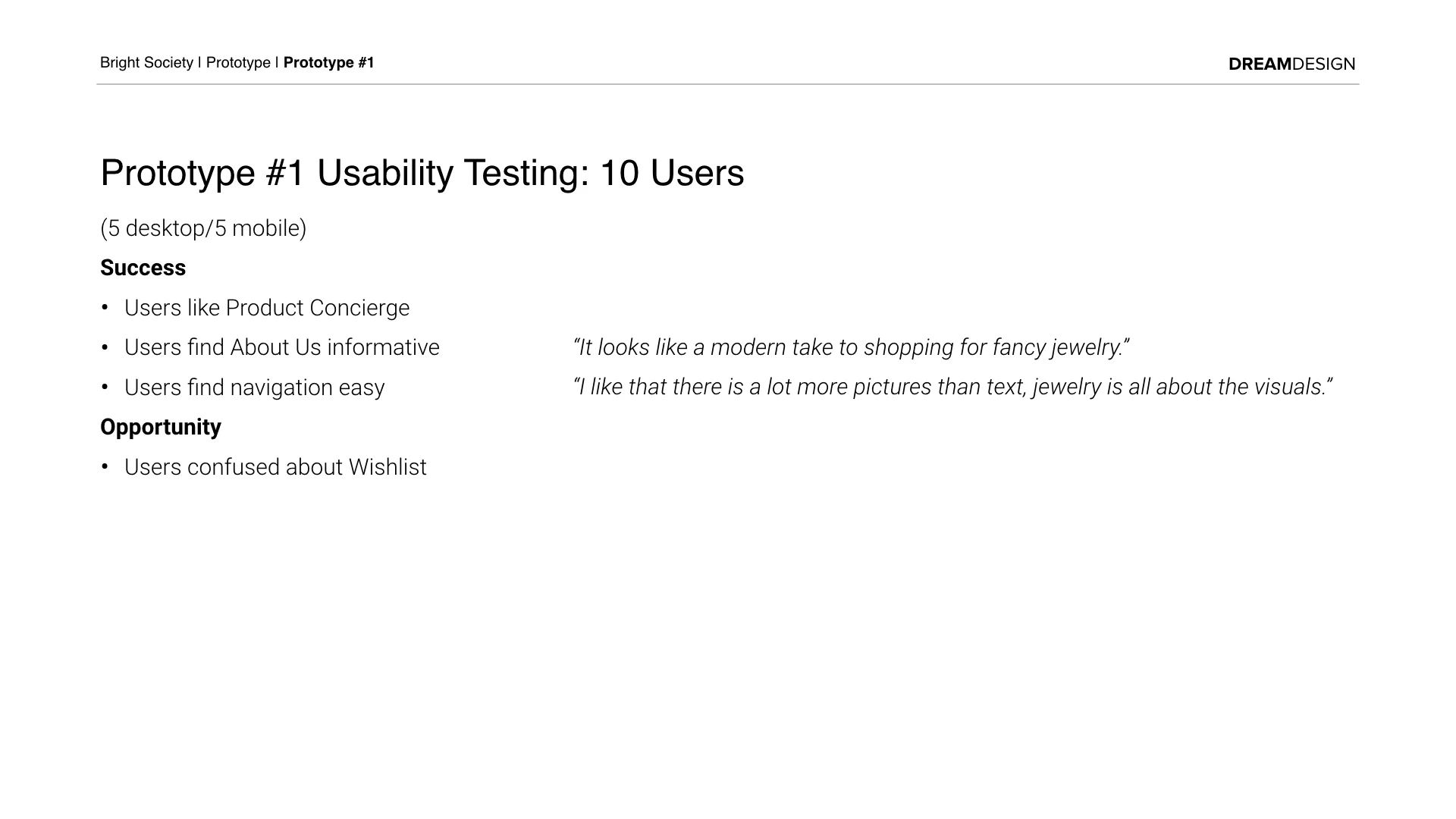
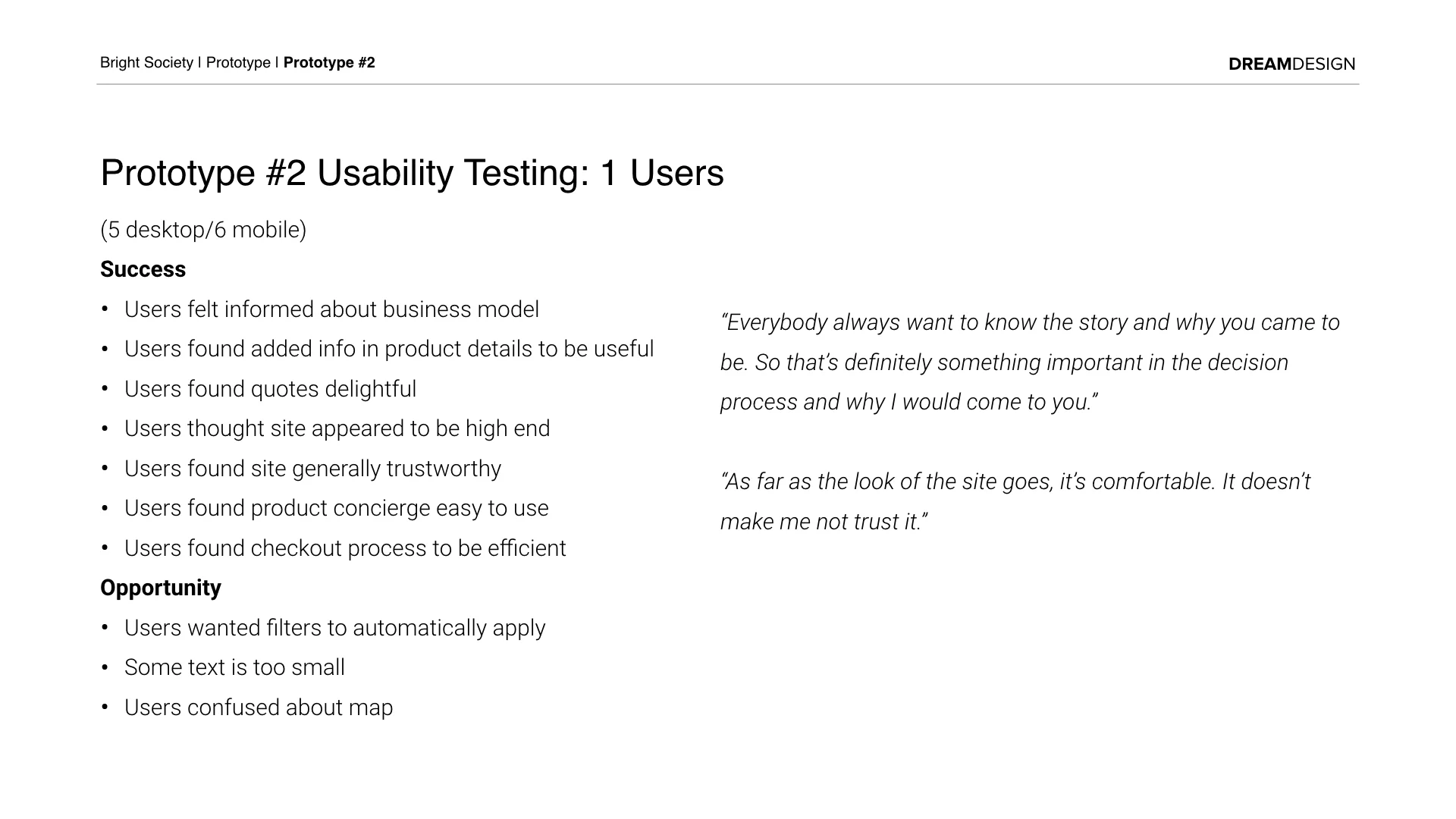
Usability Testing
We performed two rounds of usability testing in total on both desktop and mobile prototype 1 and 2. After testing Prototype 2, we found that users understood the business model more, trusted the website more, found the added information to be helpful, but that we needed to work more on the filter process.
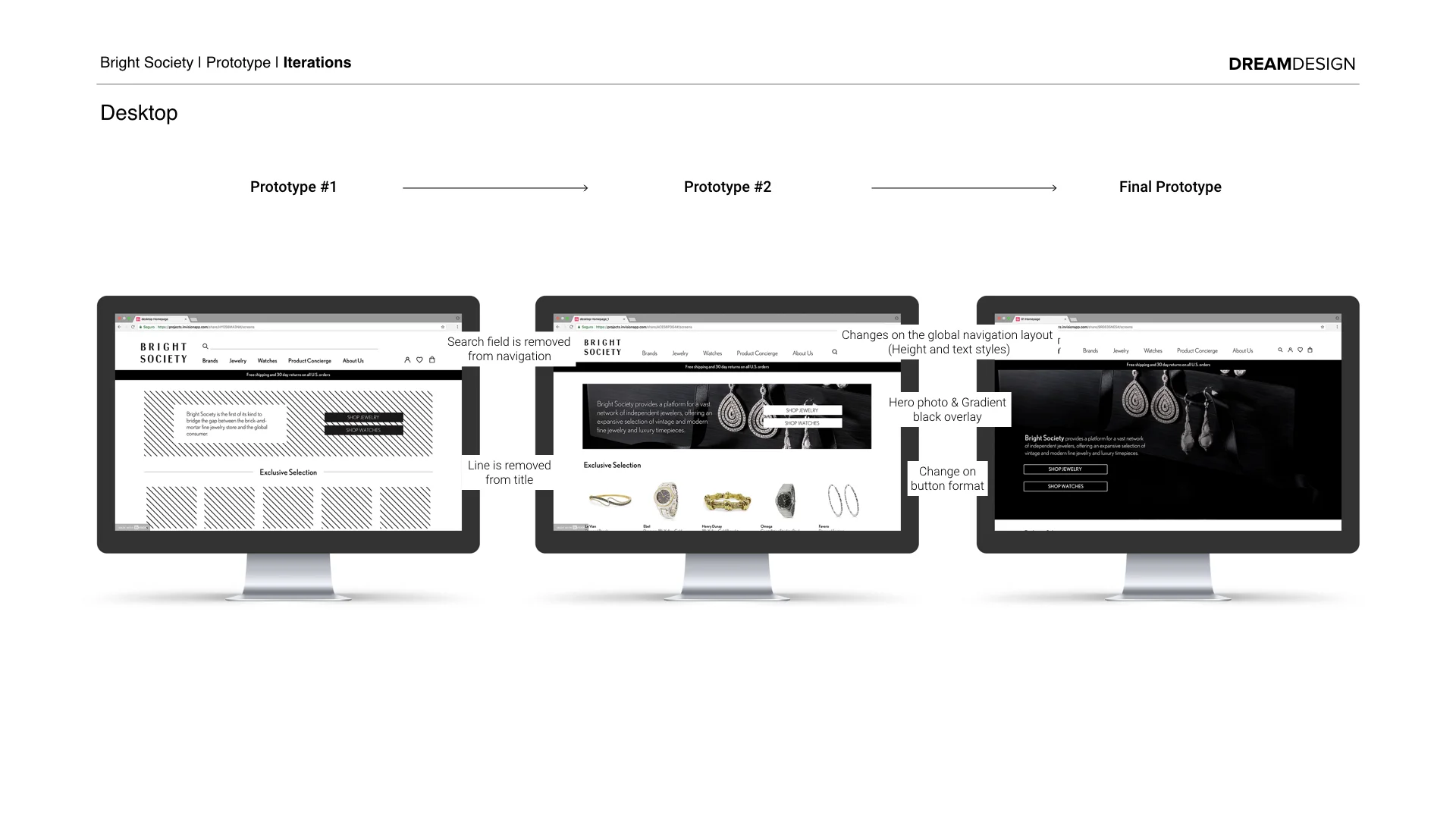
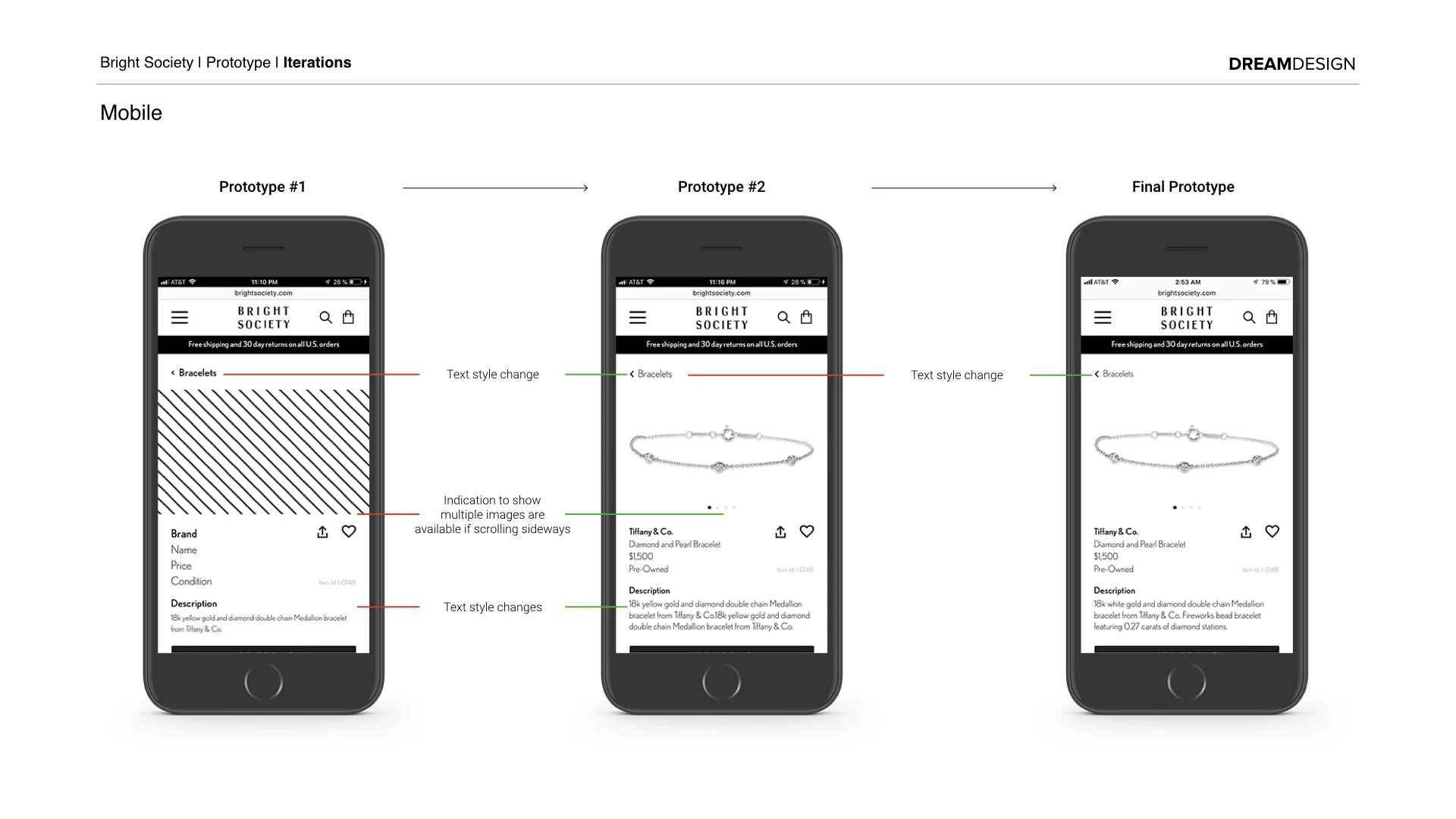
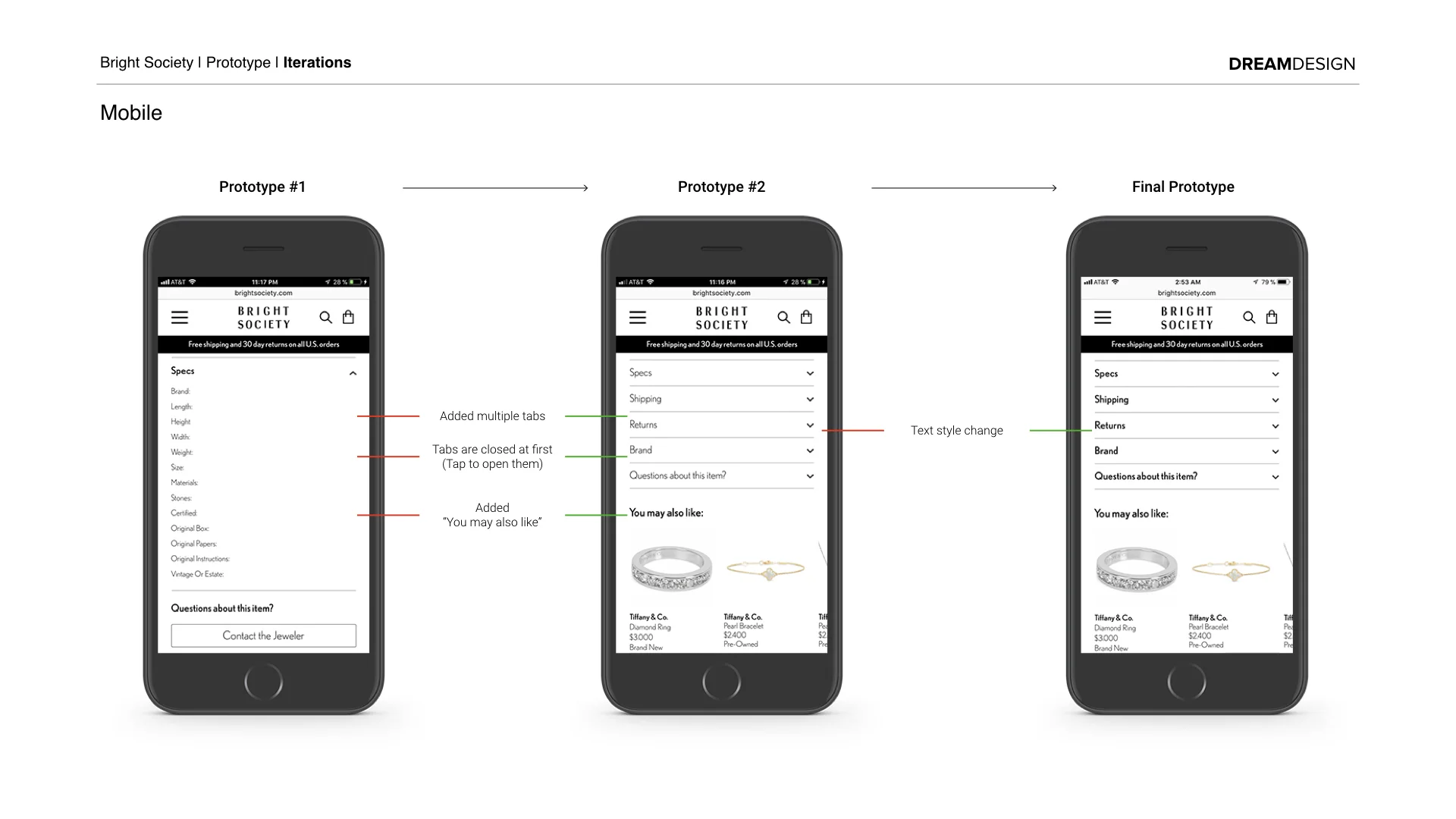
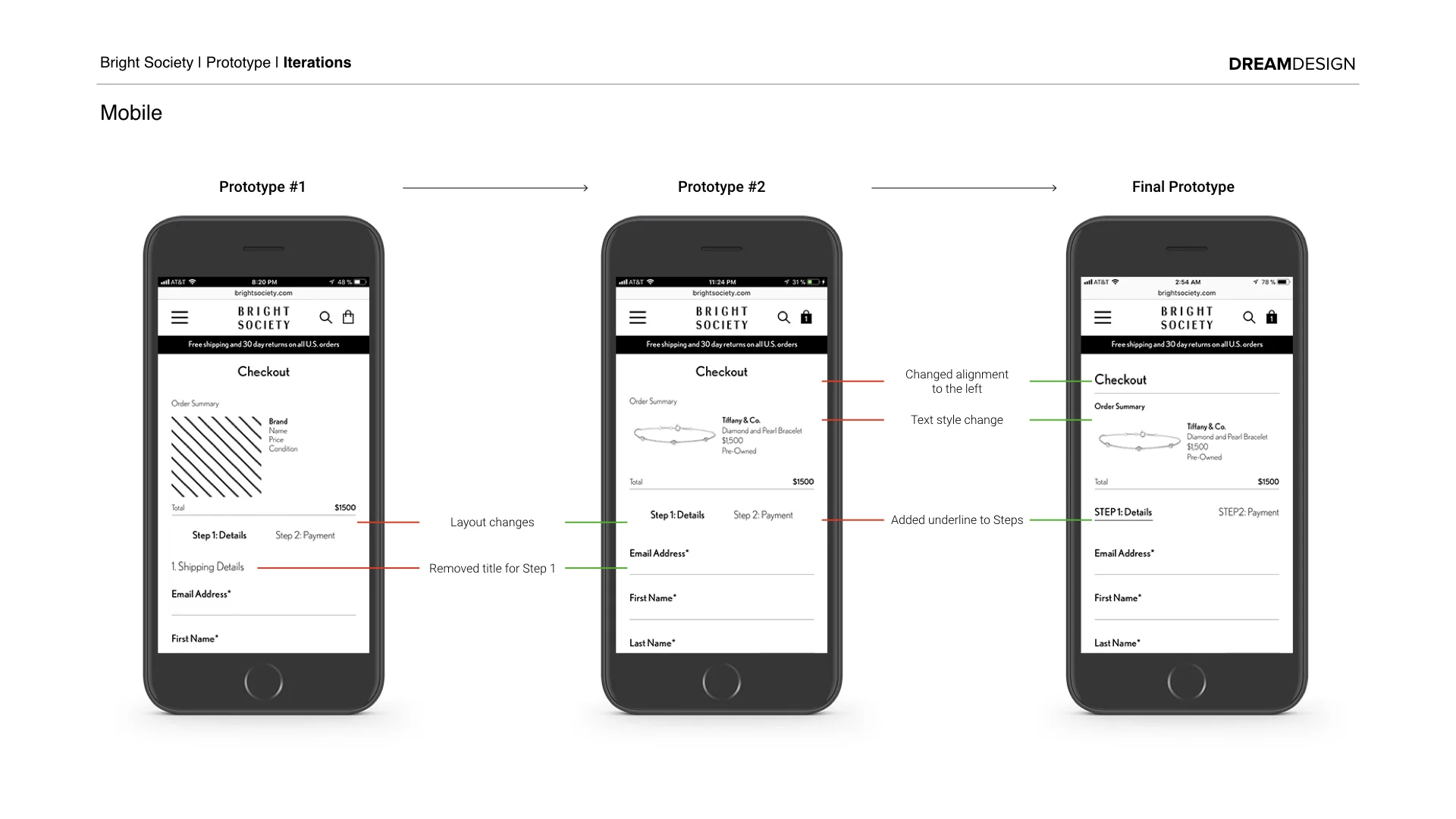
Iterations
We performed 3 rounds of iterations to arrive at our final high fidelity prototype. Our focus was on improving the usability and utility as well as increasing user engagement and trust in below screens and features:
Home Page
About Us
Product Concierge
Product Listing
Product Detail
Checkout
Next Steps
- Conduct usability tests on our third prototype
- Use Google analytics to collect data and further understand our users
- A/B Testing on the responsive website
- Implement features to allow users to easily provide feedback
- Refine content on the about us page
- Develop antique and estate sections on the website
- Usability Testing on the Vendor website
- Work on the description field from the vendor website (Instead of a free form, suggest them different key words to select so that then they can be put into a rephrased description)
Conclusion
Bright Society has all the elements to build a successful business. They have a strong foundation in White Pine Trading with expertise and wisdom in the fine jewelry world, a pipeline of aspirational products through an established network of jewelers, and a passionate and devoted team with a diverse knowledge base.
To quote Steve Kivel from Central Watch, an exclusive fine watch retailer, Bright Society and White Pine Trading have been “doing the right thing from the beginning.” If Bright Society continues to communicate the “right thing” better, my team believe that users will fully appreciate the value that Bright Society brings.